Integrating ViewPager2 and TabLayout in Android: A Comprehensive Tutorial
This tutorial provides a comprehensive guide on integrating ViewPager2 with TabLayout in your Android applications. Learn how to create a smooth and user-friendly tabbed interface using these powerful components
This Android tutorial demonstrates the process of migrating from the legacy ViewPager to the improved ViewPager2. ViewPager2 offers a range of enhanced features not available in its predecessor

Why we need to Migrating from ViewPager to ViewPager2 in Android?
The primary motivation for migrating from ViewPager to ViewPager2 is the lack of active development support for the former. Additionally, ViewPager2 provides a richer feature set compared to its predecessor
Vertical Orientation Support
ViewPager2 offers significant improvements over its predecessor, ViewPager. One of the most notable enhancements is the support for vertical sliding, a feature entirely absent in the original ViewPager
- ViewPager: Primarily designed for horizontal sliding between pages.
- ViewPager2: Supports both horizontal and vertical sliding orientations.
Enabling Vertical Sliding in ViewPager2
To utilize vertical sliding in your ViewPager2 implementation, you simply need to set the orientation property to ViewPager2.ORIENTATION_VERTICAL
.
To enable vertical slide we need to add orientation in xml file
androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="vertical"
android:layout_weight="1" />
|
Viewpager2 also included Right To Left support
To enable right to left support we need to add this in xml file
|
Viewpager2 Example
Setting up ViewPager2 with TabLayout
We know that TabLayout has property "setUpWithViewpager()" but when we work with ViewPager2, TabLayout doesn't takes Viewpager2 object with setUp method.
Then how we will add Viewpager2 to TabLayout, There "TabLayoutMediator" will comes to the picture
By using we will setup Viewpager2 with TabLayout
Let's create Viewpager2 example with TabLayout
Step 1: Create Android application
Step 2: Add required dependencies in build.gradle file
Step 3: Update xml file
?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
app:tabTextColor="#FF9800"
app:tabSelectedTextColor="#04DF0D"
android:layout_height="wrap_content" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="vertical"
android:layout_weight="1" />
LinearLayout>
|
Step 4: Create Fragments to add to ViewPager
Step 5: Create Adapter to set Viewpager
Here we are creating Viewpager adapter by extending FragmentStateAdapter.
package com.rrtutors.kotlinprograms.adapters
import android.view.View
import android.widget.FrameLayout
import androidx.fragment.app.Fragment
import androidx.fragment.app.FragmentActivity
import androidx.viewpager2.adapter.FragmentStateAdapter
import com.rrtutors.kotlinprograms.fragments.TabOneFragment
import com.rrtutors.kotlinprograms.fragments.TabTwoFragment
class ViewpagerStateAdapter(fa:FragmentActivity): FragmentStateAdapter(fa) {
override fun getItemCount(): Int {
return 3;
}
override fun createFragment(position: Int): Fragment {
when(position){
0->{
return TabOneFragment();
}
1->{
return TabTwoFragment();
}
2->{
return TabOneFragment();
}
}
return return TabOneFragment();
}
}
|
Step 6: Update activity code to setup Viewpager2 with TabLayout
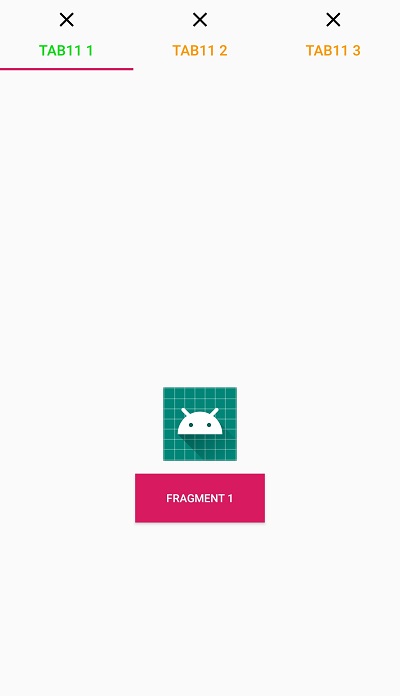
package com.rrtutors.kotlinprograms import android.graphics.BitmapFactory import android.graphics.drawable.BitmapDrawable import android.graphics.drawable.Drawable import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import androidx.annotation.DrawableRes import androidx.fragment.app.FragmentActivity import androidx.viewpager.widget.ViewPager import androidx.viewpager2.widget.ViewPager2 import com.google.android.material.tabs.TabLayout import com.google.android.material.tabs.TabLayoutMediator import com.rrtutors.kotlinprograms.adapters.ViewpagerStateAdapter class AndroidViewpager2 : FragmentActivity(),TabLayoutMediator.TabConfigurationStrategy { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_android_viewpager2) val tabLayout = findViewById(R.id.tab_layout) val viewPager = findViewById(R.id.pager) viewPager.adapter= ViewpagerStateAdapter(this) var tabLayoutMediator= TabLayoutMediator(tabLayout,viewPager,this) tabLayoutMediator.attach() } override fun onConfigureTab(tab: TabLayout.Tab, position: Int) { tab.text = "Tab11 ${(position + 1)}" tab.setIcon(R.drawable.ic_clear_black_24dp) } } |
Let's run the application

Conclusion:
This Android example demonstrates the process of migrating from ViewPager to ViewPager2. We explored the key aspects of working with ViewPager2, including its integration with TabLayout using the TabLayoutMediator class. This migration provides access to enhanced features such as vertical scrolling and improved performance, making ViewPager2 a more versatile and efficient component for modern Android applications