Flutter CheckBoxListTile example
CheckboxListTile is a combination of ListTile and Checkbox, we can make check events and also tap events on the widget
Published July 26, 2021
In this flutter example we will learn how to use checkBoxListTile widget in flutter application. CheckBoxListTile widget is a built-in flutter widget. It is a combination of ListTile and checkbox. We can make check and uncheck events with this widget.
The checkbox tile itself does not maintain any state. Instead, when the state of the checkbox changes, the widget calls the [onChanged] callback. Most widgets that use a checkbox will listen for the [onChanged] callback and rebuild the checkbox tile with a new [value] to update the visual appearance of the checkbox
Constructor of CheckBoxListTile
const CheckboxListTile({
Key? key,
required this.value,
required this.onChanged,
this.activeColor,
this.checkColor,
this.tileColor,
this.title,
this.subtitle,
this.isThreeLine = false,
this.dense,
this.secondary,
this.selected = false,
this.controlAffinity = ListTileControlAffinity.platform,
this.autofocus = false,
this.contentPadding,
this.tristate = false,
this.shape,
this.selectedTileColor,
})
|
 |
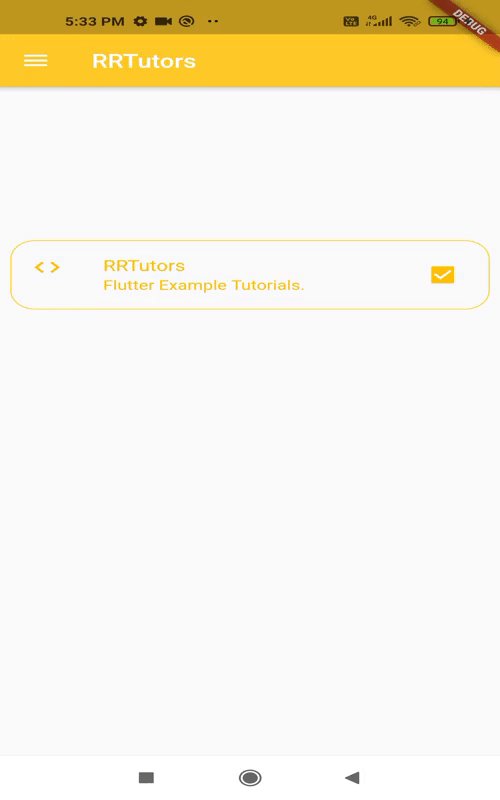
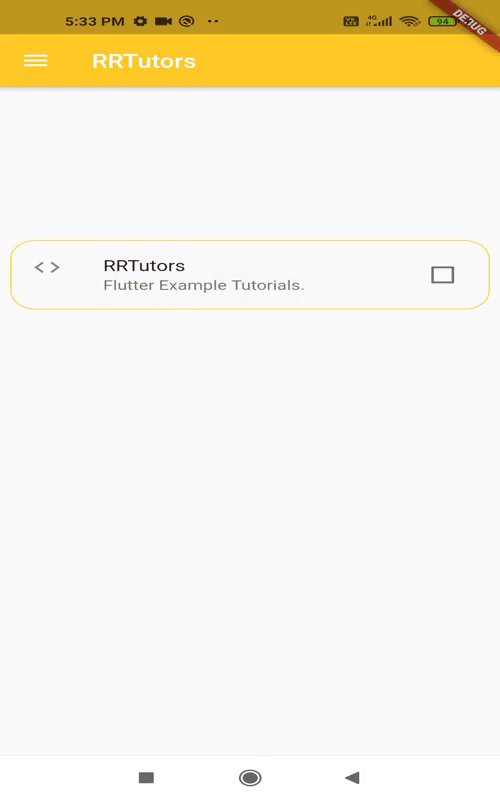
Below is the code for how to use CheckBoxListTile widget inside flutter application
import 'package:flutter/material.dart';
void main() {
runApp(HomePage());
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
// value set to false
bool _value = false;
// App widget tree
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('RRTutors'),
backgroundColor: Colors.amber[400],
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
), //IcoButton
), //AppBar
body: SizedBox(
width: 400,
height: 400,
child: Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.amberAccent),
borderRadius: BorderRadius.circular(20),
), //BoxDecoration
/** CheckboxListTile Widget **/
child: CheckboxListTile(
title: const Text('RRTutors'),
subtitle: const Text('Flutter Example Tutorials.'),
secondary: const Icon(Icons.code),
autofocus: false,
activeColor: Colors.amber,
checkColor: Colors.white,
selected: _value,
value: _value,
onChanged: ( value) {
setState(() {
_value = value!;
});
},
), //CheckboxListTile
), //Container
), //Padding
), //Center
), //SizedBox
), //Scaffold
); //MaterialApp
}
}
|